記事作成で毎回使うワードプレスの基本機能を紹介します。
基本的には記事テンプレにある素材を使用すればOKですが、間違って削除してしまった場合や追加したい場合に参考にしてください。
現在使っているワードプレスのテーマはSWELL(スウェル)というものです。
SWELLの機能でわからないことがあれば、以下の公式サイトから『機能紹介』>『エディター機能』をご覧いただくと大体は解決すると思います。

段落
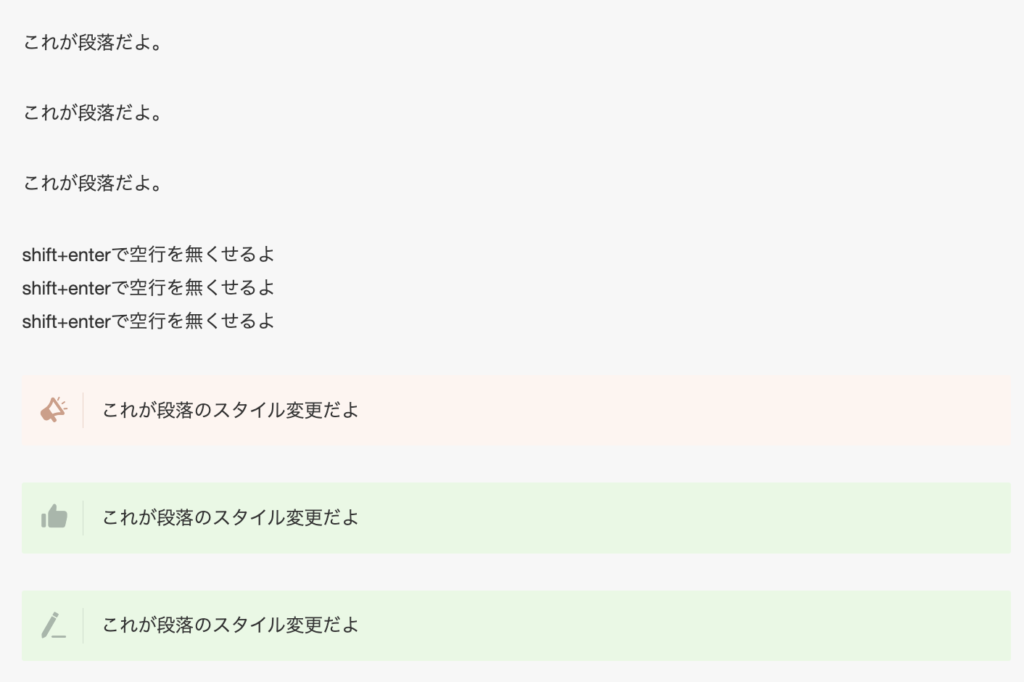
基本的に『enter』キーで空行1行を含めて改行します。
shift +enterで空行なしの改行ができます。
▼使用例

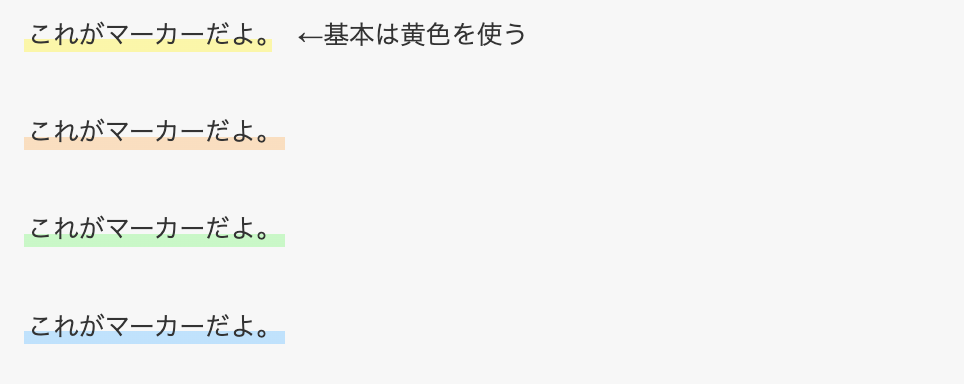
マーカー(アンダーライン)
▼使用例

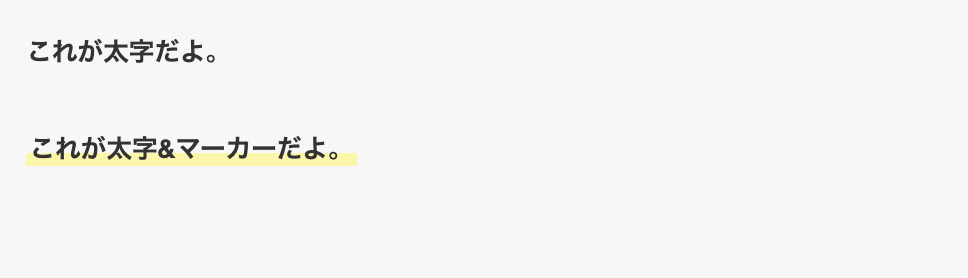
太字
▼使用例

太字とマーカーのダブル使いする場合もあります。
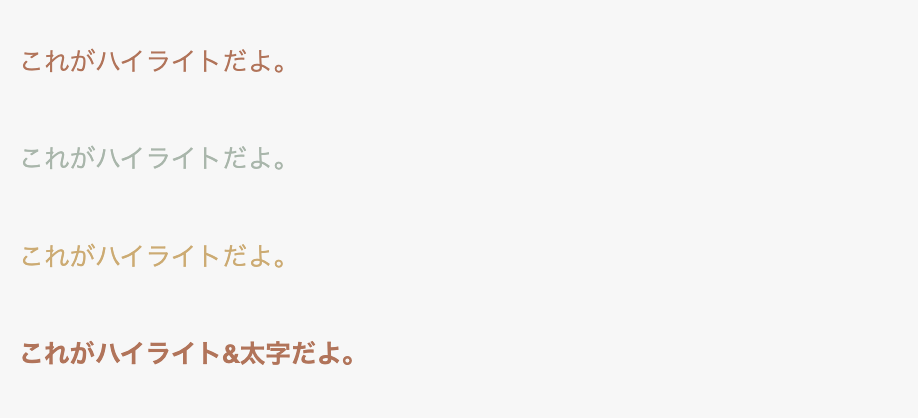
ハイライト(文字色の変更)
▼使用例

基本的にはハイライトと太字を合わせて使います。
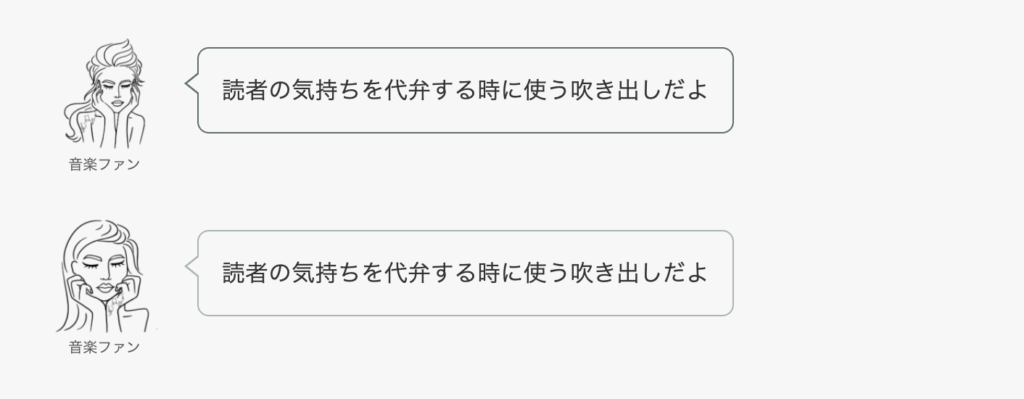
吹き出し
文章が4行以上続く時や、自分の意見・感想、読者の気持ちを代弁する時など、『読み物の箸休め』的なスタンスで使います。


文章が4行以上続く時は『しおり』の中から適当なものを選んでください。
読者の気持ちや感想を代弁する時は『音楽ファン』『ドラマファン』という吹き出しのアイコンから適切なものを選んでください。
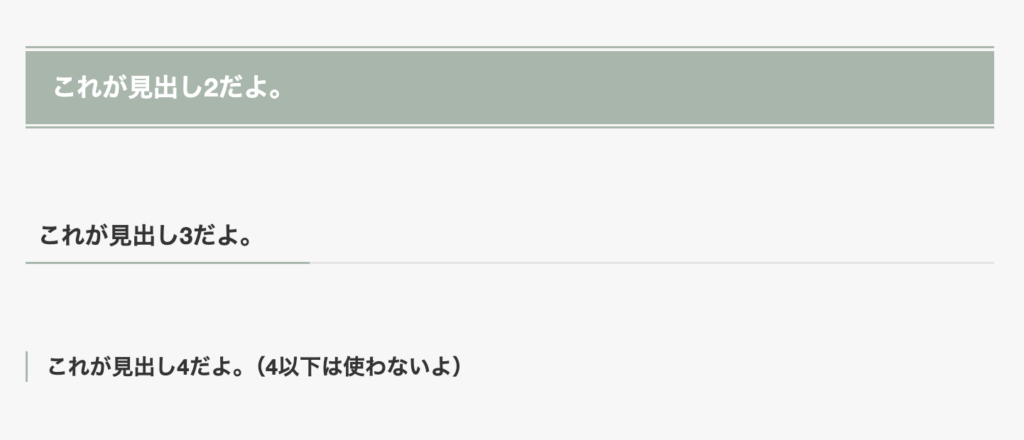
見出し
▼使用例

見出し2=H2、見出し3=H3のことです。
見出し4以下は使いません。
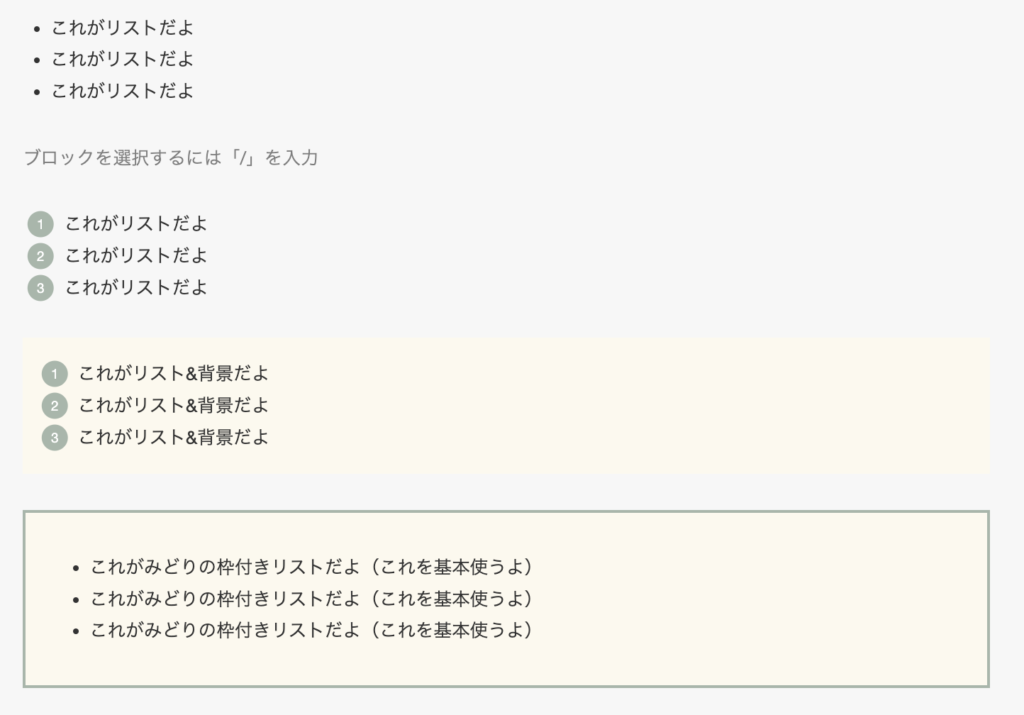
リスト
▼使用例

リストにした後は、メニューバーから『・』や『123』を選べます。
基本的にはテンプレにあるリストを使用してください。
『みどりの枠付きリスト』は『パターン』内に雛形があるので使用してください。
Twitterの埋め込み
ワードプレス本文にXを埋め込む方法は以下の記事の『【推奨】カスタムHTMLを使う』をご覧ください。

更新に失敗しました。データベース内の投稿を更新できませんでした。と表示された時の対処法
HTMLで埋め込みしたのに『更新に失敗しました。データベース内の投稿を更新できませんでした。』と表示される原因は、コード内に含まれている特殊文字(フォント)が邪魔しているからです。
特殊文字の部分さえ削除すれば、きちんと記事にツイートが反映されるようになります。
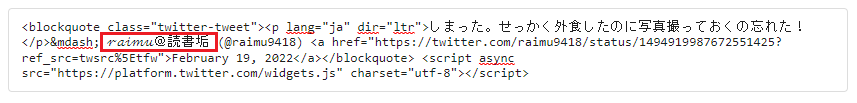
たとえば、下の写真の場合。
埋め込みコードのうち、赤く囲んだ部分はTwitterのアカウント名ですが、特殊なフォントが使われているため、このまま保存しようとしてもエラーが出てしまいます。

そこで、赤く囲んだ部分にカーソルを合わせ、deleteで削除します。
すると、コード内に特殊文字(フォント)がなくなったので、記事の保存・公開ができるようになります。
コード内の特殊文字を削除しても、ツイート自体はブログに反映されます。
記事内リンク
記事内リンクがあると、1つの記事の中で指定した場所にリンクで飛ばすことができます。
今回は「リンク移動元=出発点」「リンク移動先=着地点」という名称で説明します。
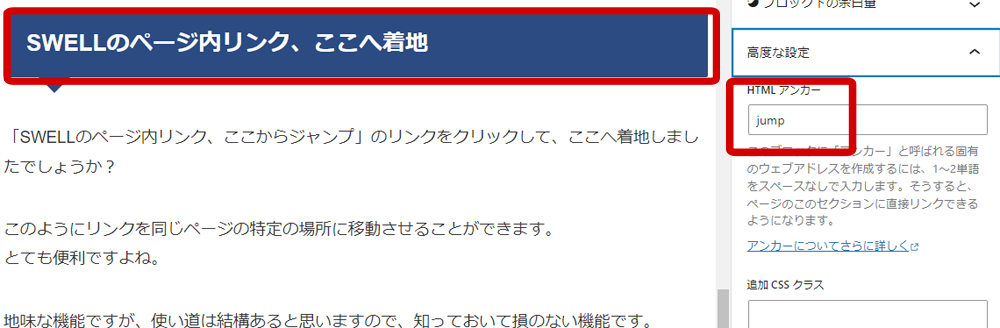
- 最初に着地点を設定します
- 着地させたい見出しをクリックします
- 右の設定を下へスクロールして高度な設定を選びます。
- HTMLアンカーに適当な短い文字列を入れます。
ここではjumpにしました。実際に作成する場合は後から増えることが予測されるので、増えても判別しやすいような文字列にすると良いです。(店名や話数など)

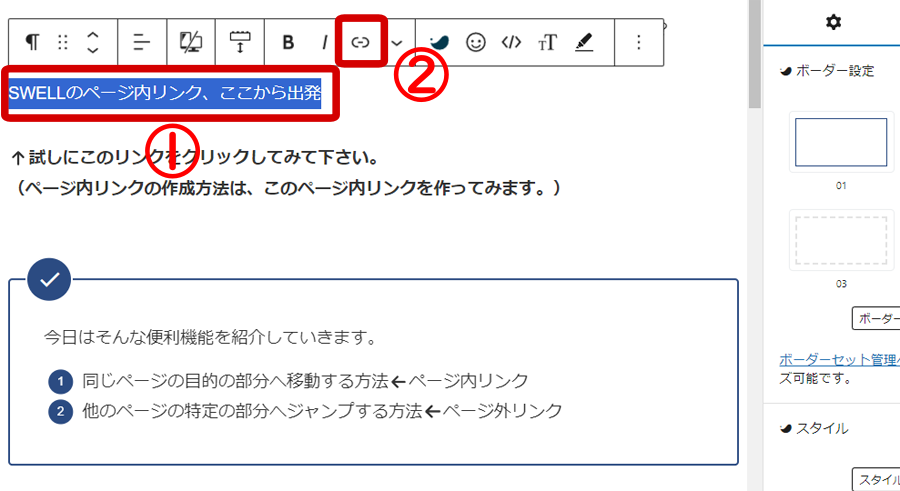
- 出発点のリンクさせたい文字を選びます
- リンクボタンをクリック

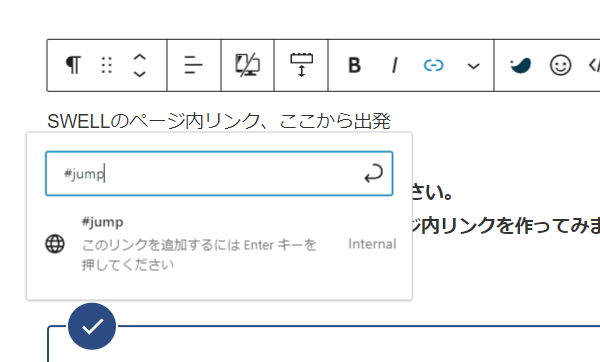
URL入力欄に、先ほど設定したHTMLアンカー「jump」の頭に「#」をつけて「#jump」を入力。Enterで決定します。(間違いを防ぐため、着地点の文字列をコピペした方が◎です)

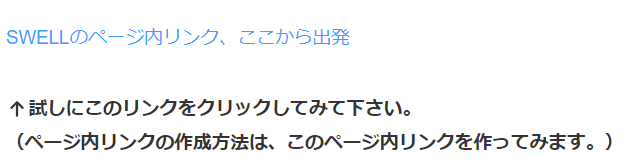
下記のようにリンクが貼られたら、一度下書き保存してプレビューから確認してみましょう。

もしうまく飛べない場合は、HTMLアンカーが半角になっているか、文字列の打ち間違いはないかを確認して再度チェックしてください。
内部リンク(ブログカード)
サイト内の別の記事を内部リンクさせるブログカードの作成方法はこちらの記事の『SWELLで内部リンク(ブログカード)を貼る方法』をご覧ください。

テーブル
▼使用例

基本的には『パターン』>『テーブル』に雛形あるので、そちらを使ってください。
パターン
記事に使用する雛形を格納している場所です。
使用するパターンの格納場所は以下の通りです。
| パターン種類 | パターンカテゴリー |
|---|---|
| 記事テンプレ雛形 | 記事テンプレ |
| テーブル各種 | テーブル雛形 |
| リスト各種 | リスト雛形 |
| ボックス各種 | ボックス雛形 |
引用
ネットニュースや他サイトの文章をそのまま記載する時に使用します。(一言一句変えずに貼り付けます)
▼使用例

テキストリンク
文字にリンクを重ねて、クリックするとリンク先に遷移する機能です。
▼使用例

ステップ
順序立てて物事を説明する際に便利な機能です。
▼使用例

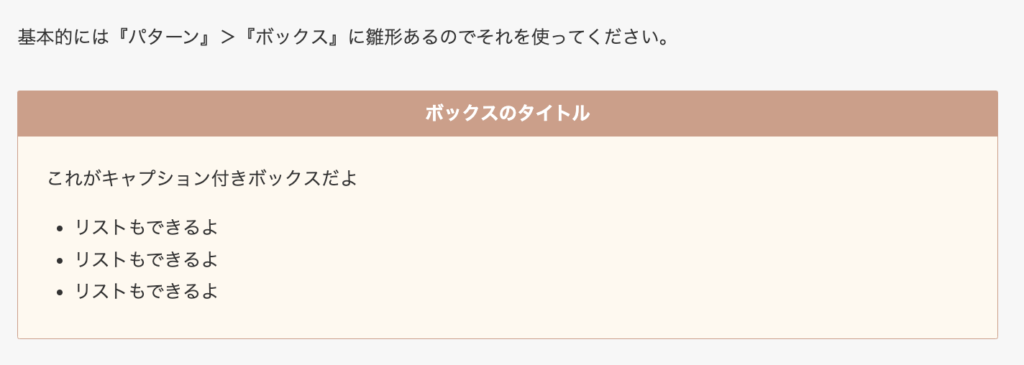
タイトル付きボックス
▼使用例

基本的にはテンプレやパターン内に用意してある雛形を使用していただければ問題ありません。
